Difference between revisions of "GitHub Install"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
(→Installing Source Code into SmartThings Cloud) |
|||
| Line 9: | Line 9: | ||
# Click the '''Settings''' button at the top of the page. | # Click the '''Settings''' button at the top of the page. | ||
# Click the '''Add new repository''' link at the bottom of the pop up. | # Click the '''Add new repository''' link at the bottom of the pop up. | ||
| − | #:[[File: | + | #:[[File:GitHubrepo.jpg|Click on My Smartapps]] |
# Enter "ady624" in the '''Owner''' column. | # Enter "ady624" in the '''Owner''' column. | ||
# Enter "webCoRE" in the '''Name''' column. | # Enter "webCoRE" in the '''Name''' column. | ||
Revision as of 23:18, 23 March 2017
Summary
These instructions will help you install webCoRE via GitHub integration.
Installing Source Code into SmartThings Cloud
- Login to the SmartThings web UI.
- Click on My SmartApps.
- Click the Settings button at the top of the page.
- Click the Add new repository link at the bottom of the pop up.
- Enter "ady624" in the Owner column.
- Enter "webCoRE" in the Name column.
- Enter "master" in the Branch column.
- Click Save (do not hit the Enter key, it will exit the form without saving).
- Click Update From Repo.
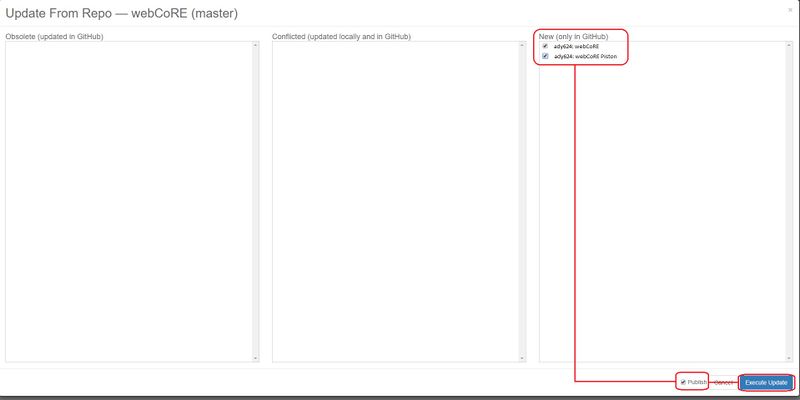
- Select webCoRE (master) from the list.
- Check both "webCore.groovy" and "webCore Piston.groovy" from the New (only in GitHub) box.
- Check the Publish checkbox at the bottom of the pop up.
- Click the Execute Update button.
Note: The webCoRE source code has only been copied to your SmartThings cloud account. You must continue to the next step of Enable webCoRE OAuth.