Difference between revisions of "GitHub Install"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
Whoismoses (talk | contribs) (→Installing Source Code into SmartThings Cloud) |
m (→Summary) |
||
| (17 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
=Summary= | =Summary= | ||
| − | These instructions will | + | These instructions will guide you through installing via GitHub integration all the way to adding devices and authorizing your browser for use. |
=Installing Source Code into SmartThings Cloud= | =Installing Source Code into SmartThings Cloud= | ||
| − | # Login to the [ | + | # Login to the [https://account.smartthings.com SmartThings IDE]. |
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
#:[[File:Mysmartapps.jpg]] | #:[[File:Mysmartapps.jpg]] | ||
| Line 9: | Line 9: | ||
#:[[File:Settings.jpg]] | #:[[File:Settings.jpg]] | ||
# Click the '''Add new repository''' link at the bottom of the pop up. | # Click the '''Add new repository''' link at the bottom of the pop up. | ||
| − | # Enter | + | # Enter <code>ady624</code> in the '''Owner''' column. |
| − | # Enter | + | # Enter <code>webCoRE</code> in the '''Name''' column. |
| − | # Enter | + | # Enter <code>master</code> in the '''Branch''' column. |
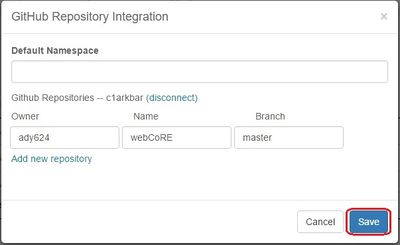
# Click '''Save''' (do not hit the Enter key, it will exit the form without saving). | # Click '''Save''' (do not hit the Enter key, it will exit the form without saving). | ||
| − | #:[[File:Githubrepo.jpg]] | + | #:[[File:Githubrepo.jpg|frameless|400px]] |
# Click '''Update From Repo'''. | # Click '''Update From Repo'''. | ||
# Select '''webCoRE (master)''' from the list. | # Select '''webCoRE (master)''' from the list. | ||
#:[[File:Update.jpg]] | #:[[File:Update.jpg]] | ||
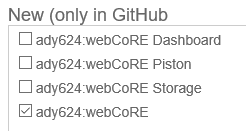
| − | # Check "webCore.groovy" from the '''New (only in GitHub)''' box. | + | # Check "webCore.groovy" from the '''New (only in GitHub)''' box. {{Warning |Do not update all at once}} |
| + | #:[[File:Githubinstall_webcoreonly.png]] | ||
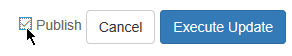
# Check the '''Publish''' checkbox at the bottom of the pop up. | # Check the '''Publish''' checkbox at the bottom of the pop up. | ||
| + | #:[[File:Ide_update.png]] | ||
# Click the '''Execute Update''' button. | # Click the '''Execute Update''' button. | ||
| − | # Check " | + | #:[[File:Ide_update-new.png]] |
| + | # Click again on '''Update From Repo'''. | ||
| + | # Select '''webCoRE (master)''' from the list. | ||
| + | #:[[File:Update.jpg]] | ||
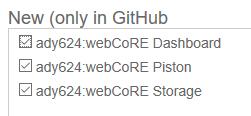
| + | # Check "webCoRE Piston.groovy", "webCoRE Storage.groovy"and "webCoRE Dashboard.groovy" from the '''New (only in GitHub)''' box. | ||
| + | #:[[File:Githubinstall_allchecked.png]] | ||
# Check the '''Publish''' checkbox at the bottom of the pop up. | # Check the '''Publish''' checkbox at the bottom of the pop up. | ||
| + | #:[[File:Ide_update.png]] | ||
# Click the '''Execute Update''' button. | # Click the '''Execute Update''' button. | ||
| + | #:[[File:Ide_update-new.png]] | ||
| + | |||
| + | =Enabling OAuth for webCoRE= | ||
| + | # Navigate to the '''My SmartApps''' page if you are not already there. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
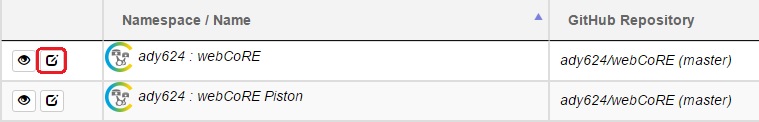
| + | # Click the edit button to the left of '''ady624 : webCoRE''', it looks like a rounded square with a pencil in it. | ||
| + | #:[[File:Editwebcore.jpg]] | ||
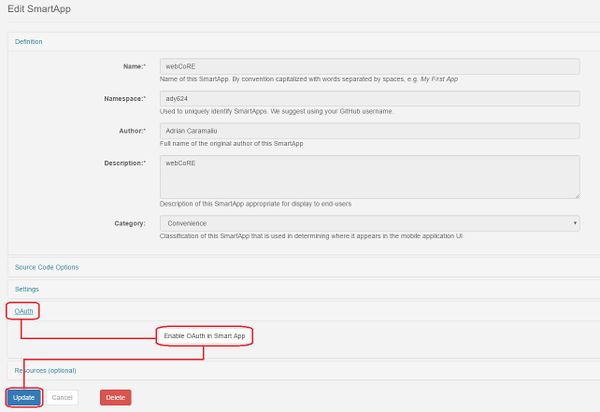
| + | # Scroll down and click on '''OAuth'''. | ||
| + | # Click the '''Enable OAuth in SmartApp''' button. | ||
| + | # Click the '''Update''' button at the bottom of the page. | ||
| + | #:[[File:Oauth.jpg|frameless|600px]] | ||
| + | |||
| + | |||
| + | |||
| + | =Installing webCoRE= | ||
| + | # Open the SmartThings app on your mobile device. | ||
| + | # Tap the '''Marketplace''' icon at the bottom of the screen. If you are in a Room or Device within the app you will need to go back to '''My Home'''. | ||
| + | # Tap the '''SmartApps''' header at the top of the page. | ||
| + | # Scroll down and tap '''My Apps'''. | ||
| + | # Scroll down until you find '''webCoRE''' and tap it. Do not tap '''webCoRE Piston'''. If you can't find '''webCore''' you likely skipped some steps above. | ||
| + | # Tap '''Next'''. | ||
| + | # Here you can change the name from '''webCoRE''' to anything you desire then tap '''Next'''. (''Recommend leaving it unless you are working with multiple instances.'') | ||
| + | # Choose a password and expiration length then tap '''Next'''. | ||
| + | # Scroll through the list and select all of the devices you want webCoRE to have access to. If you do not do this, you will not be able to use those devices in webCoRE. This must also be done again when adding new devices to your SmartThings Account. webCoRE will not automatically import them. | ||
| + | # Tap '''Next'''. | ||
| + | # Tap '''Done'''. | ||
| + | |||
| + | |||
| + | |||
| + | =Opening the new dashboard from your phone= | ||
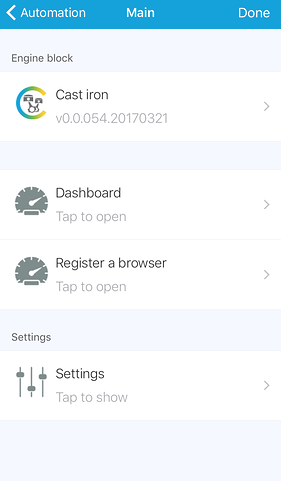
| + | # From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section. | ||
| + | # Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process. | ||
| + | # Tap Dashboard. | ||
| + | # You will be prompted to enter the security password, the same password you created when you installed webCoRE. | ||
| + | |||
| + | |||
| + | |||
| + | =Using webCoRE from another browser= | ||
| + | You cannot bookmark the URL you launched from the SmartThing app. In order to use webCoRE on another device you must follow these instructions. | ||
| + | |||
| + | # From within the SmartThings app, tap the '''Automations''' icon at the bottom of the screen and select the '''SmartApps''' section. | ||
| + | # Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically '''webCoRE''', unless you edited the name during the installation process. | ||
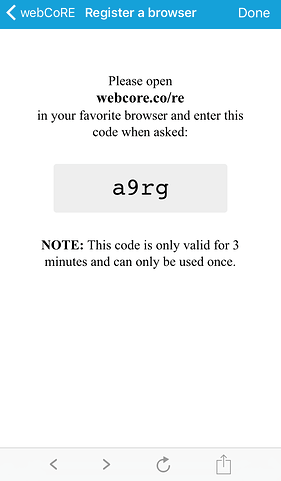
| + | # Tap '''Register a browser''', a page will appear providing you with a registration code. The code expires in 3 minutes and can only be used once. | ||
| + | #: [[File:Register-browser.png|Register a Browser]] [[File:Register-browser-code.png|Register a Browser]] | ||
| + | # On your other device, open the browser and visit <i>[https://webcore.co/re webcore.co/re]</i> | ||
| + | # Enter the code and click '''Register'''. | ||
| + | # You will be prompted to enter the security password, the same password you created when you installed webCoRE. | ||
| + | |||
| − | |||
| − | + | =Github Installation Troubleshooting= | |
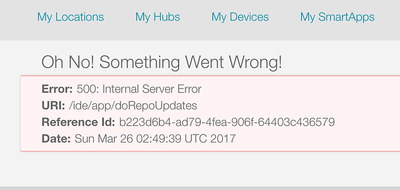
| − | [[File:500error.png]]<br> | + | [[File:500error.png|frameless|400px]]<br> |
| − | If you receive this error it may be | + | If you receive this error it may be because you installed and published both "webCore.groovy" and other SmartApps at the same time. Please do them in order per the instructions. Be sure to install/publish "webCore.groovy" first then the others after (See steps 11-16). You can do the other SmartApps at the same time after "webCore.groovy" has been installed and published. |
Latest revision as of 09:16, 15 December 2020
Contents
Summary
These instructions will guide you through installing via GitHub integration all the way to adding devices and authorizing your browser for use.
Installing Source Code into SmartThings Cloud
- Login to the SmartThings IDE.
- Click on My SmartApps.
- Click the Settings button at the top of the page.
- Click the Add new repository link at the bottom of the pop up.
- Enter
ady624in the Owner column. - Enter
webCoREin the Name column. - Enter
masterin the Branch column. - Click Save (do not hit the Enter key, it will exit the form without saving).
- Click Update From Repo.
- Select webCoRE (master) from the list.
- Check "webCore.groovy" from the New (only in GitHub) box.
 Warning:
Warning: Do not update all at once - Check the Publish checkbox at the bottom of the pop up.
- Click the Execute Update button.
- Click again on Update From Repo.
- Select webCoRE (master) from the list.
- Check "webCoRE Piston.groovy", "webCoRE Storage.groovy"and "webCoRE Dashboard.groovy" from the New (only in GitHub) box.
- Check the Publish checkbox at the bottom of the pop up.
- Click the Execute Update button.
Enabling OAuth for webCoRE
- Navigate to the My SmartApps page if you are not already there.
- Click the edit button to the left of ady624 : webCoRE, it looks like a rounded square with a pencil in it.
- Scroll down and click on OAuth.
- Click the Enable OAuth in SmartApp button.
- Click the Update button at the bottom of the page.
Installing webCoRE
- Open the SmartThings app on your mobile device.
- Tap the Marketplace icon at the bottom of the screen. If you are in a Room or Device within the app you will need to go back to My Home.
- Tap the SmartApps header at the top of the page.
- Scroll down and tap My Apps.
- Scroll down until you find webCoRE and tap it. Do not tap webCoRE Piston. If you can't find webCore you likely skipped some steps above.
- Tap Next.
- Here you can change the name from webCoRE to anything you desire then tap Next. (Recommend leaving it unless you are working with multiple instances.)
- Choose a password and expiration length then tap Next.
- Scroll through the list and select all of the devices you want webCoRE to have access to. If you do not do this, you will not be able to use those devices in webCoRE. This must also be done again when adding new devices to your SmartThings Account. webCoRE will not automatically import them.
- Tap Next.
- Tap Done.
Opening the new dashboard from your phone
- From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section.
- Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process.
- Tap Dashboard.
- You will be prompted to enter the security password, the same password you created when you installed webCoRE.
Using webCoRE from another browser
You cannot bookmark the URL you launched from the SmartThing app. In order to use webCoRE on another device you must follow these instructions.
- From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section.
- Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process.
- Tap Register a browser, a page will appear providing you with a registration code. The code expires in 3 minutes and can only be used once.
- On your other device, open the browser and visit webcore.co/re
- Enter the code and click Register.
- You will be prompted to enter the security password, the same password you created when you installed webCoRE.
Github Installation Troubleshooting

If you receive this error it may be because you installed and published both "webCore.groovy" and other SmartApps at the same time. Please do them in order per the instructions. Be sure to install/publish "webCore.groovy" first then the others after (See steps 11-16). You can do the other SmartApps at the same time after "webCore.groovy" has been installed and published.