Difference between revisions of "Piston State"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
| Line 17: | Line 17: | ||
* u >>> underlined text | * u >>> underlined text | ||
* s >>> strikethrough | * s >>> strikethrough | ||
| − | * #XXXXXX >>> | + | * #XXXXXX >>> hex colour |
| − | * | + | * colour name>>> a css colour name e.g. red, orange, blue, violet, lime. A list of CSS colours can be found [https://www.w3schools.com/cssref/css_colors.asp here] |
Revision as of 20:18, 14 May 2017
Piston States can be used to show a brief overview of what is happening in a piston
The displayed text can be formatted using the following
[format | class]
The format is separated from the class using a pipe character | . The class is a comma or space separated list of the following
- b >>> bold text
- i >>> italic text
- u >>> underlined text
- s >>> strikethrough
- #XXXXXX >>> hex colour
- colour name>>> a css colour name e.g. red, orange, blue, violet, lime. A list of CSS colours can be found here
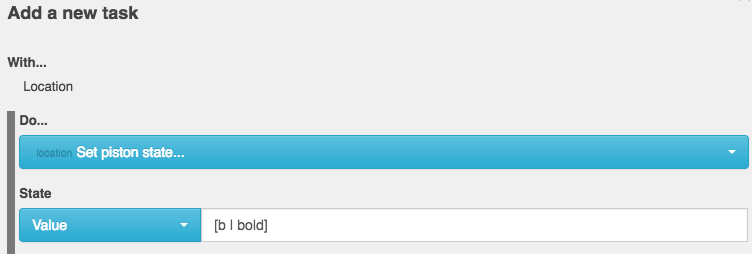
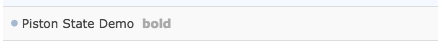
Example 1:
would give
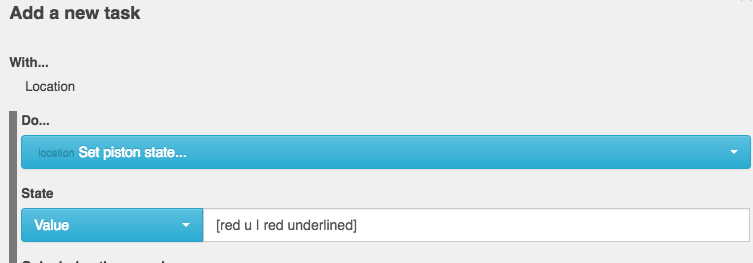
Example 2:
would give