Difference between revisions of "Piston State"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
(Added missing text format options and link to icons) |
|||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
e.g. [[File:piston_State_Example.png]] | e.g. [[File:piston_State_Example.png]] | ||
| + | |||
| + | |||
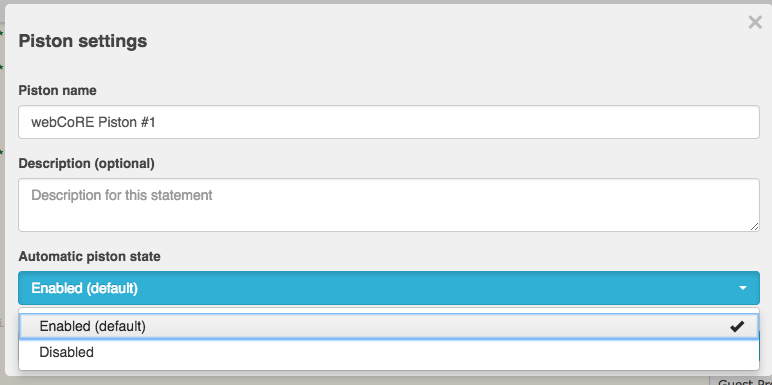
| + | To enable this feature you need to disable automatic piston state in the piston settings option. This can be found by clicking the name of your piston in the edit screen | ||
| + | |||
| + | [[File:disablestate.png]] | ||
| + | |||
| + | |||
| + | |||
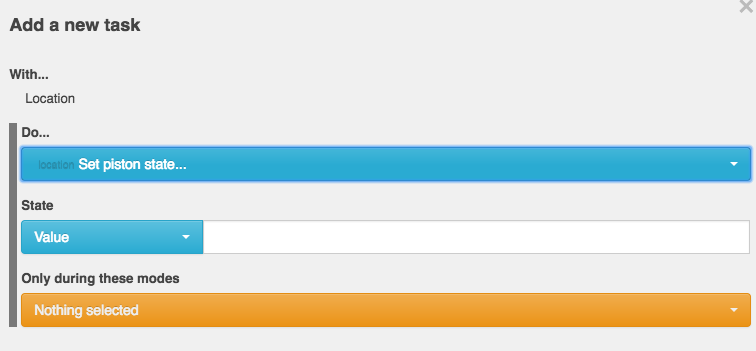
| + | You can then set the piston state by adding the task below | ||
| + | |||
| + | [[File:setstate.png]] | ||
| Line 8: | Line 19: | ||
| − | [ | + | [class | text] |
| − | The | + | The text is separated from the class using a pipe character | . The class is a comma or space separated list of the following |
* b >>> bold text | * b >>> bold text | ||
| Line 17: | Line 28: | ||
* u >>> underlined text | * u >>> underlined text | ||
* s >>> strikethrough | * s >>> strikethrough | ||
| + | * blink >>> quick fade between visible and invisible | ||
| + | * left center right >>> text alignment (via CSS float) | ||
| + | * 0.5x 2x >>> font size as a multiple of the base font size | ||
| + | * pre >>> preformatted text (allows multiple blank characters used for alignment) | ||
| + | * mono >>> monospace text (all characters the same width for alignment, often used with pre) | ||
* #XXXXXX >>> hex colour | * #XXXXXX >>> hex colour | ||
| − | * | + | * colourname >>> a css colour name e.g. red, orange, blue, violet, lime. A list of CSS colours can be found [https://www.w3schools.com/cssref/css_colors.asp here] |
| + | * bg-#XXXXXX bg-colourname >>> background color | ||
| + | |||
| + | Use [[Font Awesome|Font Awesome icons]] to add even more visual flair and function. | ||
| Line 46: | Line 65: | ||
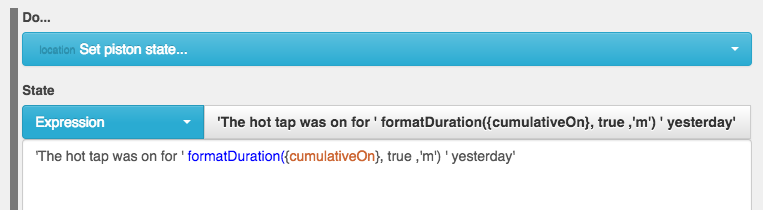
| − | [[File: | + | [[File:varyesterday.png]] |
would give | would give | ||
| − | [[File: | + | |
| + | [[File:variablestate.png]] | ||
Latest revision as of 00:05, 11 August 2018
Piston States can be used to show a brief overview of what is happening in a piston
To enable this feature you need to disable automatic piston state in the piston settings option. This can be found by clicking the name of your piston in the edit screen
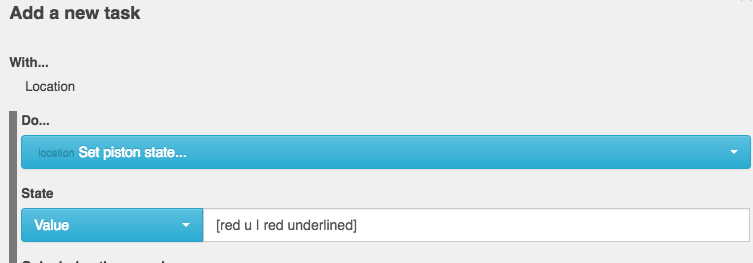
You can then set the piston state by adding the task below
The displayed text can be formatted using the following
[class | text]
The text is separated from the class using a pipe character | . The class is a comma or space separated list of the following
- b >>> bold text
- i >>> italic text
- u >>> underlined text
- s >>> strikethrough
- blink >>> quick fade between visible and invisible
- left center right >>> text alignment (via CSS float)
- 0.5x 2x >>> font size as a multiple of the base font size
- pre >>> preformatted text (allows multiple blank characters used for alignment)
- mono >>> monospace text (all characters the same width for alignment, often used with pre)
- #XXXXXX >>> hex colour
- colourname >>> a css colour name e.g. red, orange, blue, violet, lime. A list of CSS colours can be found here
- bg-#XXXXXX bg-colourname >>> background color
Use Font Awesome icons to add even more visual flair and function.
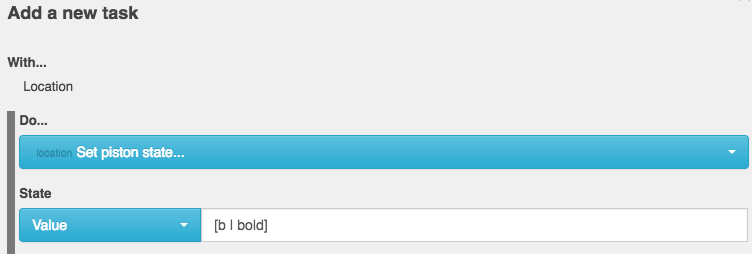
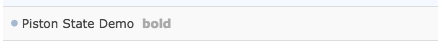
Example 1:
would give
Example 2:
would give
Example 3
would give