Difference between revisions of "Manual Install"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
Whoismoses (talk | contribs) (Created page with "=Summary= These instructions will help you manually install webCoRE. It is recommended to do GitHub Install, however these steps will also work. =Installing Source Code i...") |
m |
||
| (14 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
=Summary= | =Summary= | ||
These instructions will help you manually install webCoRE. It is recommended to do [[GitHub Install]], however these steps will also work. | These instructions will help you manually install webCoRE. It is recommended to do [[GitHub Install]], however these steps will also work. | ||
| + | |||
| + | {{Warning |Edit August 2020: The new SmartThings app has [[New_SmartThings_App|different installation steps]].}} | ||
=Installing Source Code into SmartThings Cloud= | =Installing Source Code into SmartThings Cloud= | ||
| − | # Login to the [http://developer.smartthings.com | + | |
| + | You must create both the webCoRE and webCoRE Piston smart apps. '''Follow all the steps below!''' | ||
| + | |||
| + | == webCoRE Smart App == | ||
| + | |||
| + | # Login to the [https://account.smartthings.com/ SmartThings IDE]. (old link: [http://developer.smartthings.com here]). | ||
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
# Click the '''New SmartApp''' button. | # Click the '''New SmartApp''' button. | ||
| + | #:[[File:Newsmartapp.jpg]] | ||
# Select the '''From Code''' tab. | # Select the '''From Code''' tab. | ||
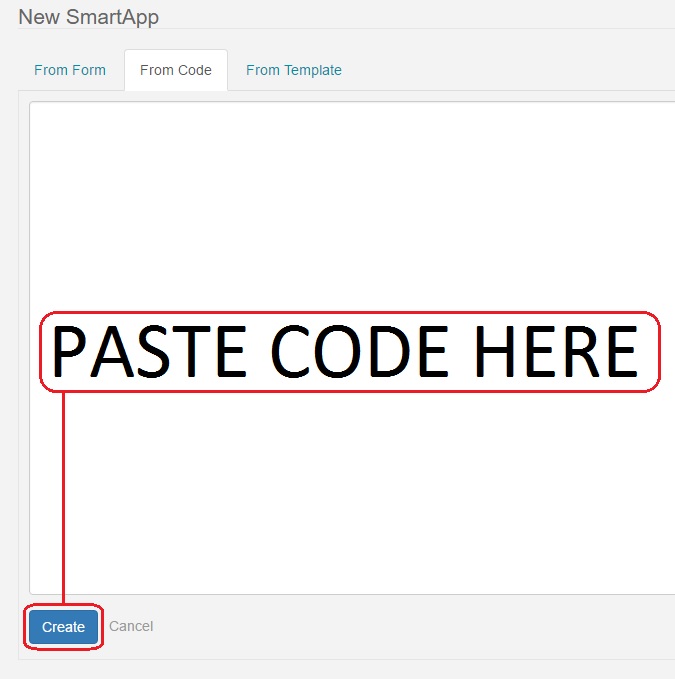
| − | # Copy all of the code from [https:// | + | #:[[File:Fromcode.jpg]] |
| + | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore.src/webcore.groovy webCore.groovy] file into the box. | ||
# Click '''Create'''. | # Click '''Create'''. | ||
| + | #:[[File:Createcode.jpg]] | ||
# Click '''Save'''. | # Click '''Save'''. | ||
# Click '''Publish'''. | # Click '''Publish'''. | ||
| + | #:[[File:Savepublish.jpg]] | ||
| + | |||
| + | == webCoRE Piston Smart App == | ||
| + | |||
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
# Click the '''New SmartApp''' button. | # Click the '''New SmartApp''' button. | ||
| + | #:[[File:Newsmartapp.jpg]] | ||
# Select the '''From Code''' tab. | # Select the '''From Code''' tab. | ||
| − | # Copy all of the code from | + | #:[[File:Fromcode.jpg]] |
| + | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-piston.src/webcore-piston.groovy webCoRE-piston.groovy] file into the box. | ||
# Click '''Create'''. | # Click '''Create'''. | ||
| − | # Click '''Save'''. | + | #:[[File:Createcode.jpg]] |
| − | # Click '''Publish'''. | + | # Click '''Save''' and wait for the loading circle to disappear. |
| + | # Click '''Publish''' and choose '''For Me'''. | ||
| + | #:[[File:Savepublish.jpg]] | ||
| + | |||
| + | == webCoRE Storage Smart App == | ||
| + | |||
| + | # Click on '''My SmartApps'''. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
| + | # Click the '''New SmartApp''' button. | ||
| + | #:[[File:Newsmartapp.jpg]] | ||
| + | # Select the '''From Code''' tab. | ||
| + | #:[[File:Fromcode.jpg]] | ||
| + | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-storage.src/webcore-storage.groovy webCoRE-storage.groovy] file into the box. | ||
| + | # Click '''Create'''. | ||
| + | #:[[File:Createcode.jpg]] | ||
| + | # Click '''Save''' and wait for the loading circle to disappear. | ||
| + | # Click '''Publish''' and choose '''For Me'''. | ||
| + | #:[[File:Savepublish.jpg]] | ||
| + | |||
| + | == webCoRE Dashboard Smart App == | ||
| + | |||
| + | # Click on '''My SmartApps'''. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
| + | # Click the '''New SmartApp''' button. | ||
| + | #:[[File:Newsmartapp.jpg]] | ||
| + | # Select the '''From Code''' tab. | ||
| + | #:[[File:Fromcode.jpg]] | ||
| + | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-dashboard.src/webcore-dashboard.groovy webCoRE-dashboard.groovy] file into the box. | ||
| + | # Click '''Create'''. | ||
| + | #:[[File:Createcode.jpg]] | ||
| + | # Click '''Save''' and wait for the loading circle to disappear. | ||
| + | # Click '''Publish''' and choose '''For Me'''. | ||
| + | #:[[File:Savepublish.jpg]] | ||
Note: The webCoRE source code has only been copied to your SmartThings cloud account. You must continue to the next step of [[Enable webCoRE OAuth]]. | Note: The webCoRE source code has only been copied to your SmartThings cloud account. You must continue to the next step of [[Enable webCoRE OAuth]]. | ||
Latest revision as of 23:55, 17 August 2020
Contents
Summary
These instructions will help you manually install webCoRE. It is recommended to do GitHub Install, however these steps will also work.
| Edit August 2020: The new SmartThings app has different installation steps. |
Installing Source Code into SmartThings Cloud
You must create both the webCoRE and webCoRE Piston smart apps. Follow all the steps below!
webCoRE Smart App
- Login to the SmartThings IDE. (old link: here).
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCore.groovy file into the box.
- Click Create.
- Click Save.
- Click Publish.
webCoRE Piston Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-piston.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Storage Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-storage.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Dashboard Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-dashboard.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
Note: The webCoRE source code has only been copied to your SmartThings cloud account. You must continue to the next step of Enable webCoRE OAuth.