Difference between revisions of "webCoRE"
(→Installing webCoRE) |
|||
| Line 1: | Line 1: | ||
| + | = Video Introduction = | ||
| − | == General | + | <youtube>jgXA_rv2-_8</youtube> |
| + | |||
| + | <div style="float: left; clear: both; margin-right: 2em; margin-top: 1em; margin-bottom: 1em;">__TOC__</div> | ||
| + | = General = | ||
The ''web Community's own Rule Engine'' (or for short, webCoRE) is a general rule engine for SmartThings. It works by allowing users to create scripts that are interpreted and executed by the SmartThings SmartApp, allowing for complex decisions. webCoRE is currently a work in progress. webCoRE reached the first Beta milestone on April 29, 2017 (version v0.1.097.20170429) Please review the [[webCoRE todo]] list. | The ''web Community's own Rule Engine'' (or for short, webCoRE) is a general rule engine for SmartThings. It works by allowing users to create scripts that are interpreted and executed by the SmartThings SmartApp, allowing for complex decisions. webCoRE is currently a work in progress. webCoRE reached the first Beta milestone on April 29, 2017 (version v0.1.097.20170429) Please review the [[webCoRE todo]] list. | ||
| − | |||
| − | |||
| − | |||
| − | + | = Getting started = | |
A few steps need to be completed before you can use webCoRE. First, webCoRE needs to be installed in your SmartThings account, then automations need to be configured. These are called [[Piston|pistons]] and will be detailed later. So let's start by installing webCoRE, please follow the 5 steps below. | A few steps need to be completed before you can use webCoRE. First, webCoRE needs to be installed in your SmartThings account, then automations need to be configured. These are called [[Piston|pistons]] and will be detailed later. So let's start by installing webCoRE, please follow the 5 steps below. | ||
| − | = | + | =Installing webCoRE= |
These instructions will guide you through installing webCoRE via GitHub integration or manually all the way to adding devices and authorizing your browser for use. | These instructions will guide you through installing webCoRE via GitHub integration or manually all the way to adding devices and authorizing your browser for use. | ||
| − | =GitHub Installation (preferred method)= | + | ==GitHub Installation (preferred method)== |
# Login to the [http://ide.smartthings.com SmartThings IDE]. | # Login to the [http://ide.smartthings.com SmartThings IDE]. | ||
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| Line 46: | Line 47: | ||
| − | =Manual Install= | + | ==Manual Install== |
| − | == webCoRE Smart App == | + | === webCoRE Smart App === |
# Login to the [http://developer.smartthings.com SmartThings web UI]. | # Login to the [http://developer.smartthings.com SmartThings web UI]. | ||
| Line 65: | Line 66: | ||
#:[[File:Savepublish.jpg]] | #:[[File:Savepublish.jpg]] | ||
| − | == webCoRE Piston Smart App == | + | === webCoRE Piston Smart App === |
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| Line 80: | Line 81: | ||
#:[[File:Savepublish.jpg]] | #:[[File:Savepublish.jpg]] | ||
| − | == webCoRE Storage Smart App == | + | === webCoRE Storage Smart App === |
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| Line 95: | Line 96: | ||
#:[[File:Savepublish.jpg]] | #:[[File:Savepublish.jpg]] | ||
| − | == webCoRE Dashboard Smart App == | + | === webCoRE Dashboard Smart App === |
# Click on '''My SmartApps'''. | # Click on '''My SmartApps'''. | ||
| Line 112: | Line 113: | ||
| − | =Enabling OAuth for webCoRE= | + | ==Enabling OAuth for webCoRE== |
# Navigate to the '''My SmartApps''' page if you are not already there. | # Navigate to the '''My SmartApps''' page if you are not already there. | ||
#:[[File:Mysmartapps.jpg]] | #:[[File:Mysmartapps.jpg]] | ||
| Line 124: | Line 125: | ||
| − | =Installing webCoRE= | + | ==Installing webCoRE== |
# Open the SmartThings app on your mobile device. | # Open the SmartThings app on your mobile device. | ||
# Tap the '''Marketplace''' icon at the bottom of the screen. If you are in a Room or Device within the app you will need to go back to '''My Home'''. | # Tap the '''Marketplace''' icon at the bottom of the screen. If you are in a Room or Device within the app you will need to go back to '''My Home'''. | ||
| Line 139: | Line 140: | ||
| − | =Opening the new dashboard from your phone= | + | ==Opening the new dashboard from your phone== |
# From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section. | # From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section. | ||
# Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process. | # Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process. | ||
| Line 147: | Line 148: | ||
| − | =Using webCoRE from another browser= | + | ==Using webCoRE from another browser== |
You cannot bookmark the URL you launched from the SmartThing app. In order to use webCoRE on another device you must follow these instructions. | You cannot bookmark the URL you launched from the SmartThing app. In order to use webCoRE on another device you must follow these instructions. | ||
| Line 159: | Line 160: | ||
| − | = | + | ==Troubleshooting== |
[[File:500error.png|frameless|400px]]<br> | [[File:500error.png|frameless|400px]]<br> | ||
If you receive this error it may be because you installed and published both "webCore.groovy" and other SmartApps at the same time. Please do them in order per the instructions. Be sure to install/publish "webCore.groovy" first then the others after (See steps 11-16). You can do the other SmartApps at the same time after "webCore.groovy" has been installed and published. | If you receive this error it may be because you installed and published both "webCore.groovy" and other SmartApps at the same time. Please do them in order per the instructions. Be sure to install/publish "webCore.groovy" first then the others after (See steps 11-16). You can do the other SmartApps at the same time after "webCore.groovy" has been installed and published. | ||
| − | + | = Understanding the basics = | |
webCoRE is comprised of the three main components listed below. | webCoRE is comprised of the three main components listed below. | ||
| − | + | == The webCoRE child SmartApp (''webCoRE Piston'') == | |
The webCoRE child SmartApp is also known as a [[Piston|piston]]. It is responsible for executing the automation script that the user creates and does the heavy lifting in the whole webCoRE ecosystem. It is directly managed by the webCoRE parent SmartApp, which can create, maintain, and delete a Piston. | The webCoRE child SmartApp is also known as a [[Piston|piston]]. It is responsible for executing the automation script that the user creates and does the heavy lifting in the whole webCoRE ecosystem. It is directly managed by the webCoRE parent SmartApp, which can create, maintain, and delete a Piston. | ||
| − | + | == The webCoRE parent SmartApp (''webCoRE'') == | |
The wabCoRE parent SmartApp is the component responsible for managing the child SmartApp instances and their relationship with the Dashboard. It is the middle man that allows adding new Pistons, maintaining them, or deleting them. It is also responsible with the security of the whole ecosystem, allowing password secured access from the Dashboard. | The wabCoRE parent SmartApp is the component responsible for managing the child SmartApp instances and their relationship with the Dashboard. It is the middle man that allows adding new Pistons, maintaining them, or deleting them. It is also responsible with the security of the whole ecosystem, allowing password secured access from the Dashboard. | ||
| − | + | == The [[Dashboard|dashboard]] == | |
The Dashboard is an [https://en.wikipedia.org/wiki/HTML HTML] interface for webCoRE that allows users to manage their webCoRE installation. It is the central hub to controlling webCoRE, allowing the user to create, modify, test, and delete Pistons. | The Dashboard is an [https://en.wikipedia.org/wiki/HTML HTML] interface for webCoRE that allows users to manage their webCoRE installation. It is the central hub to controlling webCoRE, allowing the user to create, modify, test, and delete Pistons. | ||
| − | + | =Anatomy of a webCoRE Piston= | |
::''Main article [[Piston]]'' | ::''Main article [[Piston]]'' | ||
A piston is a script that contains a collection of elements, arranged so that the logic and flow of the piston perform tasks in a desired sequence. It is broken down into several sections, each having its own important role. | A piston is a script that contains a collection of elements, arranged so that the logic and flow of the piston perform tasks in a desired sequence. It is broken down into several sections, each having its own important role. | ||
| Line 181: | Line 182: | ||
//todo: most details below need to be moved into the main article | //todo: most details below need to be moved into the main article | ||
| − | + | ==The ''settings'' section== | |
This menu is accessed from the piston editor. In the upper right hand corner select options and then enable <code>Show piston settings</code> | This menu is accessed from the piston editor. In the upper right hand corner select options and then enable <code>Show piston settings</code> | ||
| Line 199: | Line 200: | ||
*'''Command execution delay''' - A delay in milliseconds for commands to be executed piston wide. | *'''Command execution delay''' - A delay in milliseconds for commands to be executed piston wide. | ||
| − | + | ==The ''define'' section== | |
This menu is accessed from the piston editor. In the upper right hand corner select options and then enable <code>Show variables</code> | This menu is accessed from the piston editor. In the upper right hand corner select options and then enable <code>Show variables</code> | ||
| Line 214: | Line 215: | ||
*'''Description''' - Give a description of what the variable is used for. | *'''Description''' - Give a description of what the variable is used for. | ||
| − | + | ==The ''execute'' section== | |
This section describes the piston's logic flow. This is the starting point of most executions. Whenever a device event happens, the piston starts its execution here. To get started click on <code>Add a new statement</code> | This section describes the piston's logic flow. This is the starting point of most executions. Whenever a device event happens, the piston starts its execution here. To get started click on <code>Add a new statement</code> | ||
| Line 238: | Line 239: | ||
# [[Task_Scheduling_Policy|Task Scheduling Policy]] | # [[Task_Scheduling_Policy|Task Scheduling Policy]] | ||
| − | + | = Creating your first piston = | |
Once you finished the installation steps above, let's go ahead and create the first piston, the famous [[Hello World!|Hello World]]. | Once you finished the installation steps above, let's go ahead and create the first piston, the famous [[Hello World!|Hello World]]. | ||
| − | + | =Sample Pistons= | |
This section has some user contributed sample pistons. You can import any of these pistons using the import code displayed at the top of the piston. | This section has some user contributed sample pistons. You can import any of these pistons using the import code displayed at the top of the piston. | ||
# [[Samples]] | # [[Samples]] | ||
Revision as of 05:55, 23 July 2017
Video Introduction
Contents
- 1 Video Introduction
- 2 General
- 3 Getting started
- 4 Installing webCoRE
- 5 Understanding the basics
- 6 Anatomy of a webCoRE Piston
- 7 Creating your first piston
- 8 Sample Pistons
General
The web Community's own Rule Engine (or for short, webCoRE) is a general rule engine for SmartThings. It works by allowing users to create scripts that are interpreted and executed by the SmartThings SmartApp, allowing for complex decisions. webCoRE is currently a work in progress. webCoRE reached the first Beta milestone on April 29, 2017 (version v0.1.097.20170429) Please review the webCoRE todo list.
Getting started
A few steps need to be completed before you can use webCoRE. First, webCoRE needs to be installed in your SmartThings account, then automations need to be configured. These are called pistons and will be detailed later. So let's start by installing webCoRE, please follow the 5 steps below.
Installing webCoRE
These instructions will guide you through installing webCoRE via GitHub integration or manually all the way to adding devices and authorizing your browser for use.
GitHub Installation (preferred method)
- Login to the SmartThings IDE.
- Click on My SmartApps.
- Click the Settings button at the top of the page.
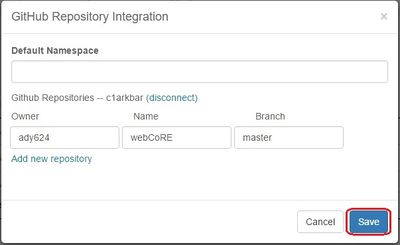
- Click the Add new repository link at the bottom of the pop up.
- Enter
ady624in the Owner column. - Enter
webCoREin the Name column. - Enter
masterin the Branch column. - Click Save (do not hit the Enter key, it will exit the form without saving).
- Click Update From Repo.
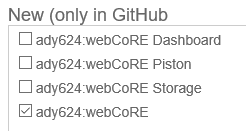
- Select webCoRE (master) from the list.
- Check "webCore.groovy" from the New (only in GitHub) box.
 Warning:
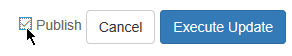
Warning: Do not update all at once - Check the Publish checkbox at the bottom of the pop up.
- Click the Execute Update button.
- Click again on Update From Repo.
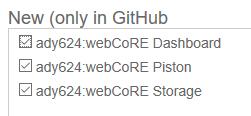
- Select webCoRE (master) from the list.
- Check "webCoRE Piston.groovy", "webCoRE Storage.groovy"and "webCoRE Dashboard.groovy" from the New (only in GitHub) box.
- Check the Publish checkbox at the bottom of the pop up.
- Click the Execute Update button.
Manual Install
webCoRE Smart App
- Login to the SmartThings web UI.
- Click on My SmartApps.
- Click the New SmartApp button.
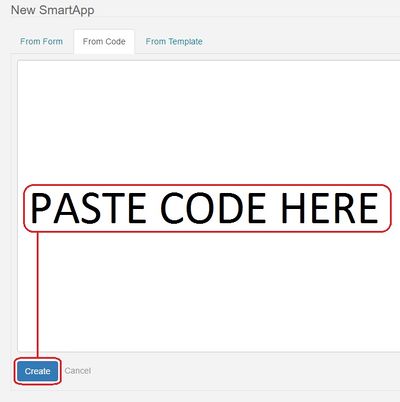
- Select the From Code tab.
- Copy all of the code from the webCore.groovy file into the box.
- Click Create.
- Click Save.
- Click Publish.
webCoRE Piston Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-piston.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Storage Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-storage.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Dashboard Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-dashboard.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
Enabling OAuth for webCoRE
- Navigate to the My SmartApps page if you are not already there.
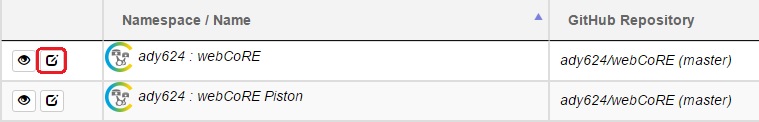
- Click the edit button to the left of ady624 : webCoRE, it looks like a rounded square with a pencil in it.
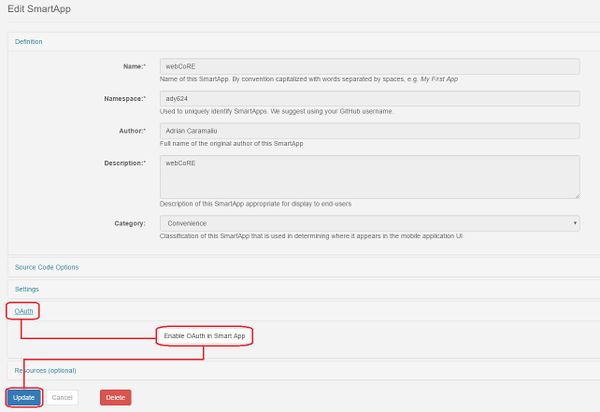
- Scroll down and click on OAuth.
- Click the Enable OAuth in SmartApp button.
- Click the Update button at the bottom of the page.
Installing webCoRE
- Open the SmartThings app on your mobile device.
- Tap the Marketplace icon at the bottom of the screen. If you are in a Room or Device within the app you will need to go back to My Home.
- Tap the SmartApps header at the top of the page.
- Scroll down and tap My Apps.
- Scroll down until you find webCoRE and tap it. Do not tap webCoRE Piston. If you can't find webCore you likely skipped some steps above.
- Tap Next.
- Here you can change the name from webCoRE to anything you desire then tap Next. (Recommend leaving it unless you are working with multiple instances.)
- Choose a password and expiration length then tap Next.
- Scroll through the list and select all of the devices you want webCoRE to have access to. If you do not do this, you will not be able to use those devices in webCoRE. This must also be done again when adding new devices to your SmartThings Account. webCoRE will not automatically import them.
- Tap Next.
- Tap Done.
Opening the new dashboard from your phone
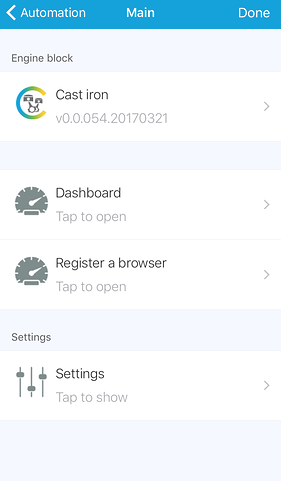
- From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section.
- Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process.
- Tap Dashboard.
- You will be prompted to enter the security password, the same password you created when you installed webCoRE.
Using webCoRE from another browser
You cannot bookmark the URL you launched from the SmartThing app. In order to use webCoRE on another device you must follow these instructions.
- From within the SmartThings app, tap the Automations icon at the bottom of the screen and select the SmartApps section.
- Scroll down and tap the name of the webCoRE instance you are trying to access. This is typically webCoRE, unless you edited the name during the installation process.
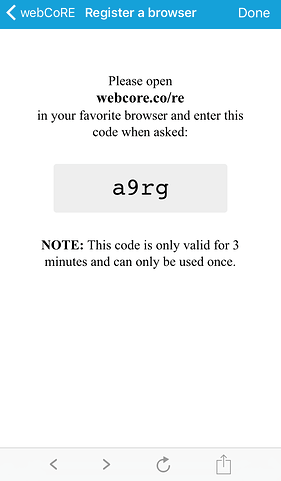
- Tap Register a browser, a page will appear providing you with a registration code. The code expires in 3 minutes and can only be used once.
- On your other device, open the browser and visit webcore.co/re
- Enter the code and click Register.
- You will be prompted to enter the security password, the same password you created when you installed webCoRE.
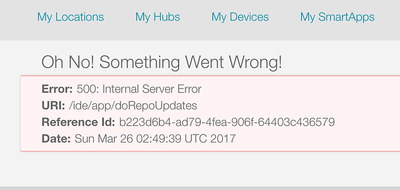
Troubleshooting

If you receive this error it may be because you installed and published both "webCore.groovy" and other SmartApps at the same time. Please do them in order per the instructions. Be sure to install/publish "webCore.groovy" first then the others after (See steps 11-16). You can do the other SmartApps at the same time after "webCore.groovy" has been installed and published.
Understanding the basics
webCoRE is comprised of the three main components listed below.
The webCoRE child SmartApp (webCoRE Piston)
The webCoRE child SmartApp is also known as a piston. It is responsible for executing the automation script that the user creates and does the heavy lifting in the whole webCoRE ecosystem. It is directly managed by the webCoRE parent SmartApp, which can create, maintain, and delete a Piston.
The webCoRE parent SmartApp (webCoRE)
The wabCoRE parent SmartApp is the component responsible for managing the child SmartApp instances and their relationship with the Dashboard. It is the middle man that allows adding new Pistons, maintaining them, or deleting them. It is also responsible with the security of the whole ecosystem, allowing password secured access from the Dashboard.
The dashboard
The Dashboard is an HTML interface for webCoRE that allows users to manage their webCoRE installation. It is the central hub to controlling webCoRE, allowing the user to create, modify, test, and delete Pistons.
Anatomy of a webCoRE Piston
- Main article Piston
A piston is a script that contains a collection of elements, arranged so that the logic and flow of the piston perform tasks in a desired sequence. It is broken down into several sections, each having its own important role.
//todo: most details below need to be moved into the main article
The settings section
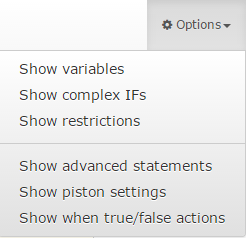
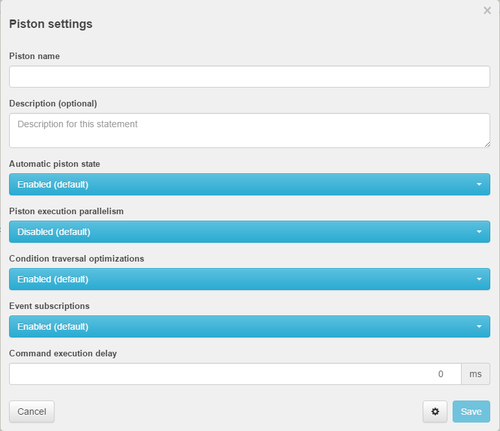
This menu is accessed from the piston editor. In the upper right hand corner select options and then enable Show piston settings
These settings allows configuration of how certain aspects of the piston function.
- Name - Change the name of a piston.
- Description - Give a description of what the piston does.
- Automatic piston state - Change whether the piston handles it state or make it manual and you can control the piston's state.
- Piston execution parallelism - //todo
- Condition traversal optimizations - //todo
- Event subscriptions - Allow event subscriptions or turn them off if you would like to make the piston a follow up style piston. If you disable this then you must have some other means for the piston to be fired.
- Command execution delay - A delay in milliseconds for commands to be executed piston wide.
The define section
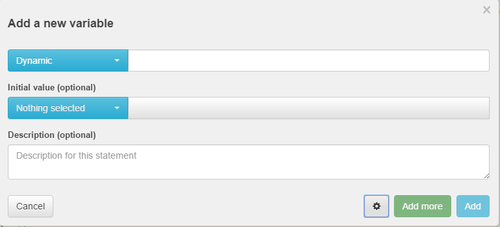
This menu is accessed from the piston editor. In the upper right hand corner select options and then enable Show variables
A very powerful feature of webCoRE is the ability to use variables. Think of variables as temporary pockets where you can store information and are able to later retrieve and use this information for any purpose. This information can be used either during the current piston run, or at a later time, when another event occurs.
- Type - You can select from the different Variable Data Types for you variable.
- Name - This is the empty box next to the type. Enter a name for your variable.
- Initial value - This is defaulted to
Nothing selected. If you decide to give it an initial value then that value will be used at each piston run regardless of what is stored in later piston runs. - Description - Give a description of what the variable is used for.
The execute section
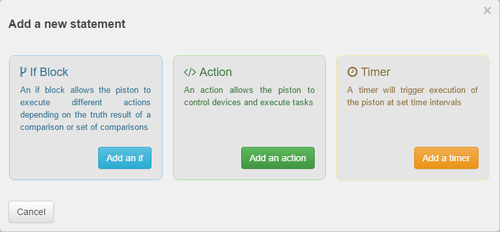
This section describes the piston's logic flow. This is the starting point of most executions. Whenever a device event happens, the piston starts its execution here. To get started click on Add a new statement
These are you 3 basic building blocks with their description listed below them. There are several more options to choose from aside from these three. In order to gain access to these you will again have to visit that trusty options menu in the top right hand corner and select Show advanced statments
After you do this and you click on Add a new statement you will now have access to all the available statement options.
Other Details
- webCoRE Logging
- Functions
- Expressions
- Case Traversal Policy
- Execution Method
- Piston State
- Task Scheduling Policy
Creating your first piston
Once you finished the installation steps above, let's go ahead and create the first piston, the famous Hello World.
Sample Pistons
This section has some user contributed sample pistons. You can import any of these pistons using the import code displayed at the top of the piston.