WCmore's DragAndDrop
Move or Copy Code using drag and drop
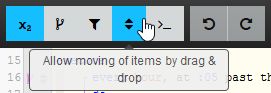
To drag & drop code in your piston, you can go into Edit mode, and then click up top to turn on that feature.
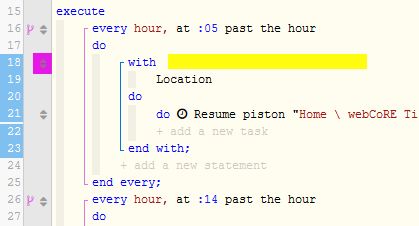
Once enabled, you can select a block by clicking in the yellow region… (clicking in different spots will change what code is selected)
- The blue numbers on the left show what is selected.
- You can drag by grabbing the maroon arrows…
- Carefully drop it in the text region, once the right spot is highlighted
- Hold down Ctrl while dragging to make a copy.
Dragging & dropping in a complex piston
It is important to keep in mind that your code is no longer selected once you let go of the mouse. This means that it’s easy to “lose” it in a large piston
Perhaps the best advice to prepare for this:
- Look closely at which lines are selected before grabbing the move arrows
- Never let go of your mouse without double checking your cursor’s highlighted location
For an extremely complex (surgical) drag & drop, I may add comment(s) beforehand, so that section of code stands out.
Copying Code to be used in another piston
We can copy a block of code, or a line of code. To copy multiple blocks, you can drag them into a larger block, and then select that block.
- Select a block of code (or a single line)
- Double check the left margin to see what is selected
- Right click to the right of that selected text
- Copy Selected Statement
Then, in any other piston (or instance), you can paste that block (or single line).
- Click on “+ Add a new statement” (for a block), or “+ Add a new task” (for a line)
- In the popup window, scroll down. You will see the allowable clipboard(s).
- Click on “Paste this statement” to insert that clipboard at that cursor location
Note, if you select a single line, it can only be pasted back into a similar container. (IE: You might not be able to paste “Set Fan to Auto” into a lightbulb block)
Pro Tip: Each browser keeps it's own clipboard.
| ▲ WCmore's Tips - Table of Contents ▲ |
.