Difference between revisions of "WCmore's Tips"
m |
m |
||
| Line 5: | Line 5: | ||
<div id="TableOfContents"></div> | <div id="TableOfContents"></div> | ||
| − | + | == Simulated Switches == | |
[[File:SimSwitchCreation.jpg|thumb|right]] | [[File:SimSwitchCreation.jpg|thumb|right]] | ||
| Line 25: | Line 25: | ||
---- | ---- | ||
| − | + | == Adding devices to webCoRE == | |
* Connect the device to SmartThings first | * Connect the device to SmartThings first | ||
| Line 37: | Line 37: | ||
---- | ---- | ||
| − | + | == Execute a Piston using a 3rd Party App == | |
Any piston can be run from anyplace that you are online. A few possibilities are: | Any piston can be run from anyplace that you are online. A few possibilities are: | ||
| Line 58: | Line 58: | ||
{{TipsTOC}} | {{TipsTOC}} | ||
---- | ---- | ||
| − | + | == Handy Links for Reference == | |
Here are a few links that I have found to be helpful | Here are a few links that I have found to be helpful | ||
| − | + | === webCoRE === | |
* [https://dashboard.webcore.co/ Dashboard] (where we create & edit our pistons) | * [https://dashboard.webcore.co/ Dashboard] (where we create & edit our pistons) | ||
* webCoRE Forum - [https://community.webcore.co/latest Latest Topics] (great community for like-minded people) | * webCoRE Forum - [https://community.webcore.co/latest Latest Topics] (great community for like-minded people) | ||
| Line 70: | Line 70: | ||
* [[TWC_Weather|$twc.weather]] (which replaces [[Weather|$weather]]) | * [[TWC_Weather|$twc.weather]] (which replaces [[Weather|$weather]]) | ||
| − | + | === Other Resources === | |
* [https://account.smartthings.com/ SmartThings IDE] (where we can add new devices) | * [https://account.smartthings.com/ SmartThings IDE] (where we can add new devices) | ||
* [http://alexa.amazon.com/ Amazon Alexa Settings] | * [http://alexa.amazon.com/ Amazon Alexa Settings] | ||
| Line 76: | Line 76: | ||
* [https://hotemoji.com/copy-paste.html Emoji reference] (can be inserted in SMS, notifications, tiles, piston states etc) | * [https://hotemoji.com/copy-paste.html Emoji reference] (can be inserted in SMS, notifications, tiles, piston states etc) | ||
| − | + | === Advanced Pistons === | |
* [https://community.webcore.co/t/making-voice-announcements-controlling-amazon-alexa-echo/6286/ Making voice announcements & controlling Amazon Alexa Echo] | * [https://community.webcore.co/t/making-voice-announcements-controlling-amazon-alexa-echo/6286/ Making voice announcements & controlling Amazon Alexa Echo] | ||
* [https://community.webcore.co/t/webcore-asks-a-question-my-voice-response-determines-the-action/9871/ WebCoRE asks a question, my voice response determines the action] | * [https://community.webcore.co/t/webcore-asks-a-question-my-voice-response-determines-the-action/9871/ WebCoRE asks a question, my voice response determines the action] | ||
| Line 85: | Line 85: | ||
{{TipsTOC}} | {{TipsTOC}} | ||
---- | ---- | ||
| − | + | == Coming Soon == | |
* Good Practices | * Good Practices | ||
* Drag, Drop & Copy Code | * Drag, Drop & Copy Code | ||
Revision as of 09:08, 25 March 2019
Hello and welcome!!
This is a collection of things that I have learned over the years. Stay tuned for more Tips & Tricks...
Contents
Simulated Switches
I often hear people talk about "Virtual Switches" as well as "Simulated Switches", but they are not the same. Personally, I will only recommend using "Simulated Switches", since I have seen a lot of errors involving virtual switches.
To create a SimSwitch, we can use a web browser to:
- Log into SmartThing's IDE
- Choose “My Devices” at the top
- Click on “+ New Device” in the top right
Then use the image on the right as a guide -->
Side Note: Sometimes I have to use an "Incognito" or "Private Browsing Window" to be able to log into the IDE.
Once the device is added, ST will see it within a few seconds, but you will also have to add the device to webCoRE.
Adding devices to webCoRE
- Connect the device to SmartThings first
- Test the device using the SmartThings app on your phone to make sure the new device is working thru the hub
- Add the device to webCoRE by going to: Automation > SmartApps > webCoRE > Settings > Available devices > Available devices
- Select a category, and place a check-mark next to any device that you want webCoRE to see and/or control
- Save multiple times until you are back in the SmartApps page
- You can now use this device in webCoRE. If you still do not see it, try a hard refresh to your Dashboard. (Ctrl-F5)
| ▲ Top ▲ |
.
Execute a Piston using a 3rd Party App
Any piston can be run from anyplace that you are online. A few possibilities are:
- Clicking a link in a SMS message
- Clicking a link in a HTML document
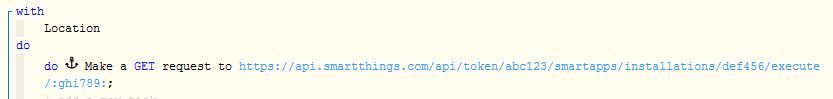
- HTTP GET request from any app or operating system
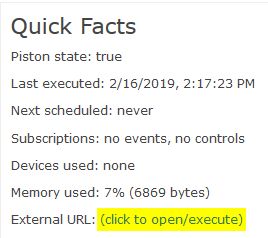
The unique URL can be found in any piston at the very top:
For example, if you wanted a piston in your vacation house to trigger a piston in your main house, the vacation house can make a web request like this:
Generally speaking, the piston that is getting triggered by the external call should have no triggers of it's own. (conditions are OK though) Once the piston is saved, you should see this up top:
| ▲ Top ▲ |
.
Handy Links for Reference
Here are a few links that I have found to be helpful
webCoRE
- Dashboard (where we create & edit our pistons)
- webCoRE Forum - Latest Topics (great community for like-minded people)
- webCoRE Forum - Tutorials
- webCoRE Forum - Example Pistons (great place to get inspired!)
- webCoRE Functions (data processing & conversions)
- webCoRE Expressions (mathematical constructions)
- $twc.weather (which replaces $weather)
Other Resources
- SmartThings IDE (where we can add new devices)
- Amazon Alexa Settings
- Font Awesome Icons (can be inserted in tiles, piston states etc)
- Emoji reference (can be inserted in SMS, notifications, tiles, piston states etc)
Advanced Pistons
- Making voice announcements & controlling Amazon Alexa Echo
- WebCoRE asks a question, my voice response determines the action
- Send a notification to only ONE device without a SIM card
- Gauge for Length of Day (showing Solstices & Equinoxes)
- Making a 24 hour Clock with webCoRE
| ▲ Top ▲ |
.
Coming Soon
- Good Practices
- Drag, Drop & Copy Code
- External URLs
- Two Hub Communication
- Passing Arguments
- Tasker
- EventGhost
| ▲ Top ▲ |
.