Difference between revisions of "Piston State"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
| Line 1: | Line 1: | ||
Piston States can be used to show a brief overview of what is happening in a piston | Piston States can be used to show a brief overview of what is happening in a piston | ||
| − | |||
| − | [[File: | + | e.g. [[File:piston_State_Example.png]] |
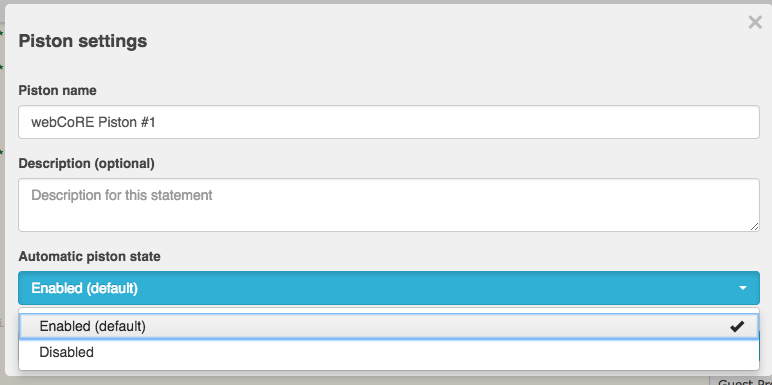
| + | To enable this feature you need to disable automatic piston state in the piston settings option. This can be found by clicking the name of your piston in the edit screen | ||
| + | [[File:disablestate.png]] | ||
| − | |||
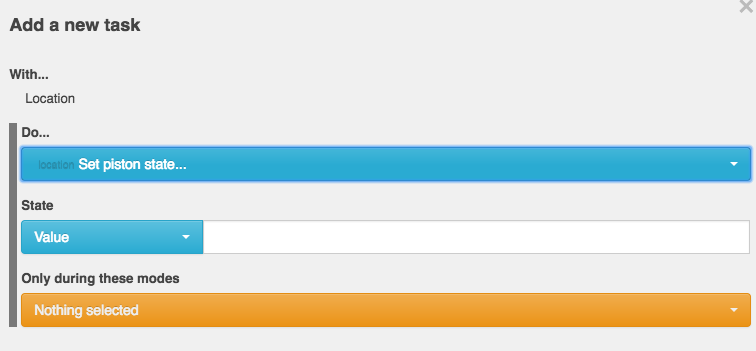
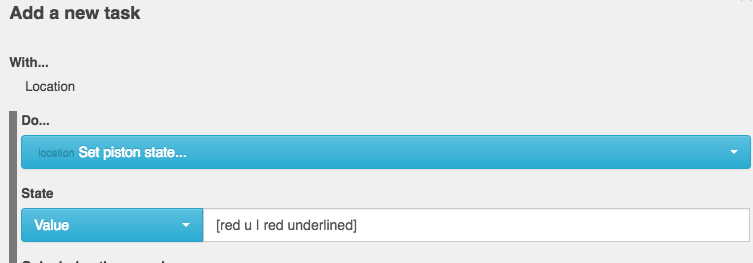
You can then set the piston state by adding the task below | You can then set the piston state by adding the task below | ||
Revision as of 21:19, 14 May 2017
Piston States can be used to show a brief overview of what is happening in a piston
To enable this feature you need to disable automatic piston state in the piston settings option. This can be found by clicking the name of your piston in the edit screen
You can then set the piston state by adding the task below
The displayed text can be formatted using the following
[format | class]
The format is separated from the class using a pipe character | . The class is a comma or space separated list of the following
- b >>> bold text
- i >>> italic text
- u >>> underlined text
- s >>> strikethrough
- #XXXXXX >>> hex colour
- colour name>>> a css colour name e.g. red, orange, blue, violet, lime. A list of CSS colours can be found here
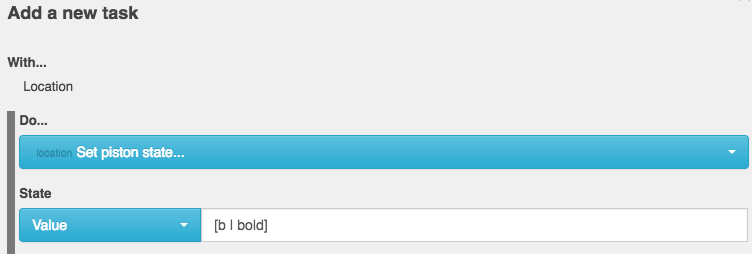
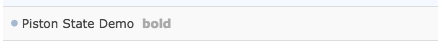
Example 1:
would give
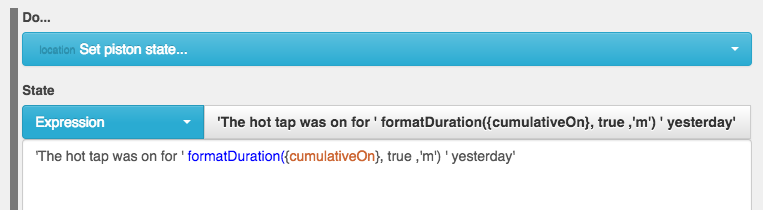
Example 2:
would give
Example 3
would give