Difference between revisions of "Manual Install"
From webCoRE Wiki - Web-enabled Community's own Rule Engine
(→webCoRE StorageSmart App) |
|||
| Line 46: | Line 46: | ||
#:[[File:Fromcode.jpg]] | #:[[File:Fromcode.jpg]] | ||
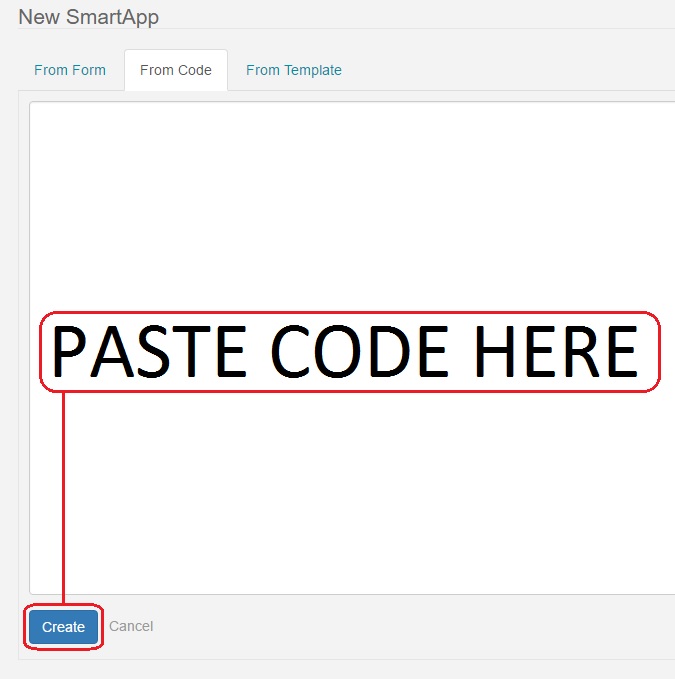
# Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-storage.src/webcore-storage.groovy webCoRE-storage.groovy] file into the box. | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-storage.src/webcore-storage.groovy webCoRE-storage.groovy] file into the box. | ||
| + | # Click '''Create'''. | ||
| + | #:[[File:Createcode.jpg]] | ||
| + | # Click '''Save''' and wait for the loading circle to disappear. | ||
| + | # Click '''Publish''' and choose '''For Me'''. | ||
| + | #:[[File:Savepublish.jpg]] | ||
| + | |||
| + | == webCoRE Dashboard Smart App == | ||
| + | |||
| + | # Click on '''My SmartApps'''. | ||
| + | #:[[File:Mysmartapps.jpg]] | ||
| + | # Click the '''New SmartApp''' button. | ||
| + | #:[[File:Newsmartapp.jpg]] | ||
| + | # Select the '''From Code''' tab. | ||
| + | #:[[File:Fromcode.jpg]] | ||
| + | # Copy all of the code from the [https://raw.githubusercontent.com/ady624/webCoRE/master/smartapps/ady624/webcore-dashboard.src/webcore-dashboard.groovy webCoRE-dashboard.groovy] file into the box. | ||
# Click '''Create'''. | # Click '''Create'''. | ||
#:[[File:Createcode.jpg]] | #:[[File:Createcode.jpg]] | ||
Revision as of 00:43, 19 May 2017
Contents
Summary
These instructions will help you manually install webCoRE. It is recommended to do GitHub Install, however these steps will also work.
Installing Source Code into SmartThings Cloud
You must create both the webCoRE and webCoRE Piston smart apps. Follow all the steps below!
webCoRE Smart App
- Login to the SmartThings web UI.
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCore.groovy file into the box.
- Click Create.
- Click Save.
- Click Publish.
webCoRE Piston Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-piston.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Storage Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-storage.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
webCoRE Dashboard Smart App
- Click on My SmartApps.
- Click the New SmartApp button.
- Select the From Code tab.
- Copy all of the code from the webCoRE-dashboard.groovy file into the box.
- Click Create.
- Click Save and wait for the loading circle to disappear.
- Click Publish and choose For Me.
Note: The webCoRE source code has only been copied to your SmartThings cloud account. You must continue to the next step of Enable webCoRE OAuth.